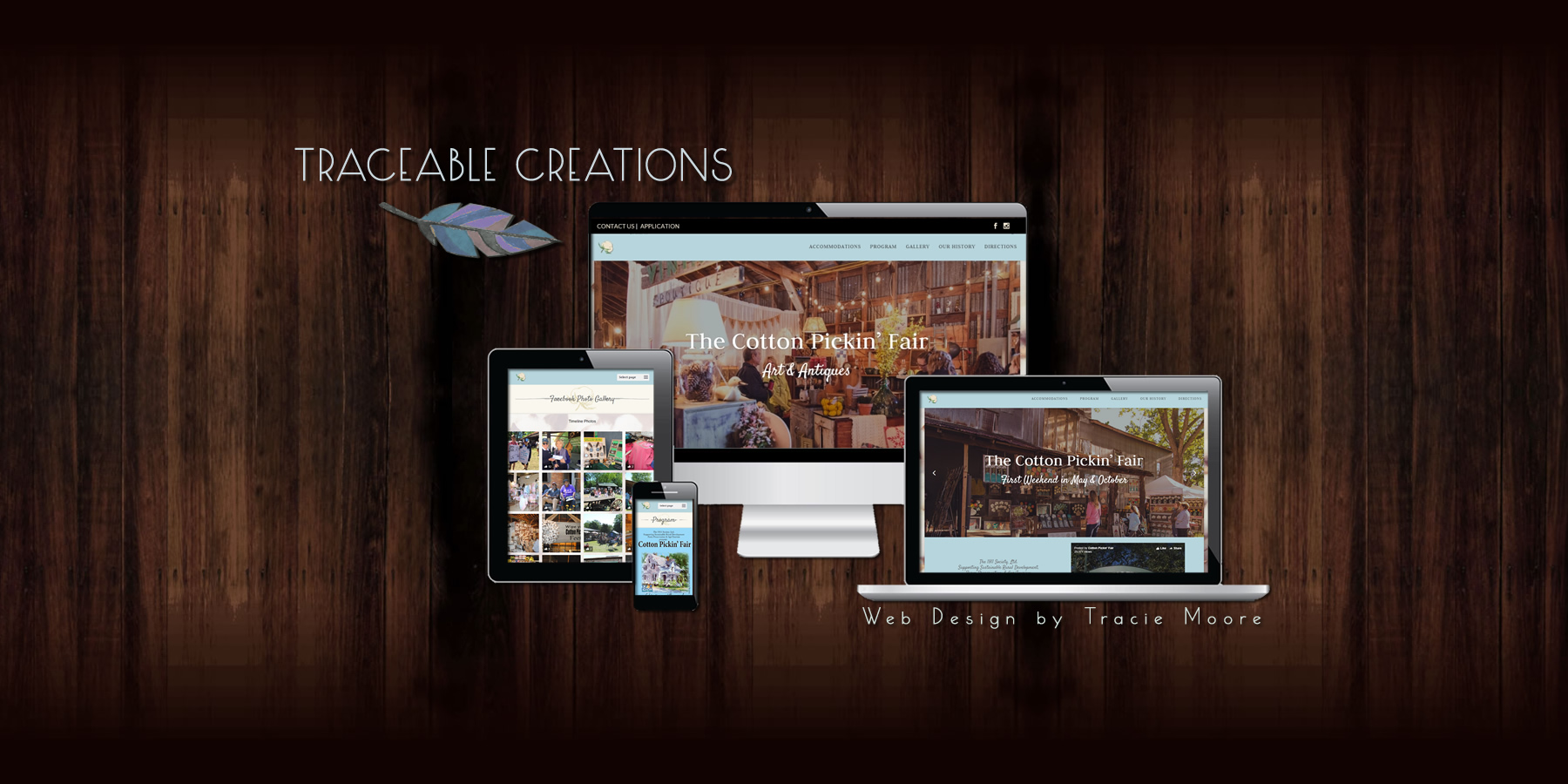
The photo above displays how the same website will look on 3 different devices.
Responsive web design (RWD) is an approach to web design aimed at crafting sites to provide an optimal viewing and interaction experience—easy reading and navigation with a minimum of resizing, panning, and scrolling—across a wide range of devices (from desktop computer monitors to mobile phones)
Responsive web design has become more important as the amount of mobile traffic now accounts for more than half of total internet traffic. Therefore Google announced Mobilegeddon (April 21, 2015) and started to boost the ratings of sites that are mobile friendly if the search was made from a mobile device. This has the net effect of penalizing sites that are not mobile friendly.